Tworzenie podmenu
Podmenu w Joomla! może być wyświetlone jako jeden spis pozycji z dwoma lub większą ilością poziomów albo w odrębnych modułach. Aby zobaczyć, jak to zrobić stworzymy dwupoziomowe menu, a następnie przedstawimy je najpierw jako jeden rozwijany spis pozycji, a następnie w dwóch modułach - nadrzędnym ("rodzica") i potomnym ("dziecka").
Przykładowe dane
W naszym przykładzie stworzymy menu z nazwie "Zwierzęta". Menu będzie miało dwie pozycje najwyższego poziomu nazwane "Psy" i "Koty:. Pozycji "Psy" będą podporządkowane dwie pozycjie podmenu nazwane "Charty" i "Owczarki", a pozycji "Koty" pozycje nazwane "Perskie" i "Syjamskie". Struktura menu "Zwierzęta" będzie więc następująca:
- Psy
- Charty
- Owczarki
- Koty
- Perskie
- Syjamskie
Menu i pozycje menu
Aby utworzyć tę strukturę, tworzymy jedno dwu poziomowe menu. Pamiętaj, że to, czy chcesz mieć wszystko pokazane jako jedno duże menu, czy chcemy utworzyć oddzielne moduły menu (jedno menu nadrzędne i dwa menu potomnie - podrzędne). Jak to zrobić, zobaczymy później, kiedy będziemy tworzyli moduły.
Oto kolejne kroki, aby utworzyć menu i jego elementy.
- Korzystając z Projektanta menu, stwórz nowe menu nazwane "menu-zwierzęta". W polu Tytuł menu możesz wpisać "Zwierzęta". Pola Tytuł moduły nie wypełniaj - moduł stworzymy później ręcznie.
- Przejdź do projektanta pozycji menu "Zwierzęta" i dodaj nową pozycję "Psy". W tym przykładzie typ pozycji menu nie ma znaczenia. Można na przykład utworzyć tylko jeden artykuł zatytułowany "Przy - test menu", a następnie ustalić dla wszystkich tworzonych pozycji menu typ Artykuły -> Artykuły i podlączyć je do tego artykułu
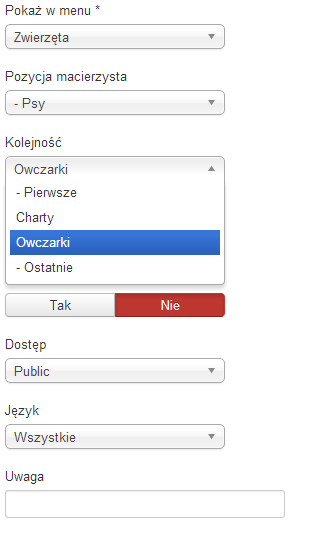
- Dodaj drugą pozycję menu "Charty" (ponownie, jak wyżej, wybierz jako typ pozycji układ artykułu). W polu Nadrzędna pozycja zaznacz "Psy", jak pokazano poniżej

- Dodaj kolejną pozycję menu "Owczarki", znów zaznacz "Psy" w polu Nardzędna pozycja. (Należy pamiętać, że w naszym przykładzie wszystkie pozycje menu mogą wskazywać na ten sam artykuł).
- Dodaj nowy element menu "Koty". W polu Nadrzędna pozycja pozostaw zaznaczone Nadrzędna.
- Dodaj dwie kolejne pozycje menu "Perskie" i "Syjamskie", zaznaczając dla obu jako pozycję nadrzędną "Koty".
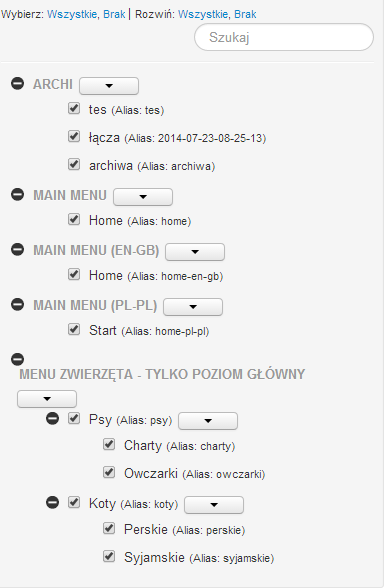
Po zapisaniu wszystkich zmian lista pozycji menu powinna wyglądać tak jak poniżej:

Modyły menu
W tym momencie mamy stworzone menu i pozycję menu. Teraz musimy stworzyć moduły menu. Moduł menu w Joomla! charakteryzują trzy podstawowe parametry: (1) jak menu wygląda, (2) w ktorym miejscu strony będzie wyświetlane i (3) na których stronach będzie pokazane.
Pokażemy dwa rozwiązania.
W rozwiązaniu pierwszym stworzymy jeden moduł menu pokazujący wszystkie pozycjie. W rozwiązaniu drugim, stworzymy trzy osobne moduły menu pokazujące osobno pozycje: "Zwierzęta", "Psy" i "Koty".
Pierwsze rozwiązanie
Aby pokazać wszystkie pozycje w jednym module menu, wykonaj następujące kroki:
- Przejdź na stronę Rozszerzenia -> Moduły, kliknij w przyborniku ikonę Utwórz i wybierz opcję Menu.
- Ustal tytuł "Menu zwierzęta" oraz pozycję "left"
- W sekcji Przypisanie menu wybierz opcję Zaznaczone na liście i zaznacz w menu głównym pozycję "Start" oraz wszystkie pozycji podrzędne do menu "Zwierzęta"
- W parametrach modułu - po prawej stronie - z listy rozwijanej Nazwa menu, wybierz opcję menu "menu-zwierzęta".
- Jeśli używasz domyślnego szablony "rhul_milkyway" i chcesz, aby moduł menu wyglądał podobnie jak inne menu, wpisz w parametrach rozszerzonych w polu Przyrostek klas CSS modułu przyrostek "_menu".
Teraz przejdź na stronę główną witryny. Powinieneś zobaczyć Menu Zwierzęta jak pokazano poniżej:

Kliknij pozycję "Psy".
Na stronie zostanie wyświetlony artykuł "Psy", a pozycja menu rozwija się odsłaniając dwie pozycje podrzędne. Charty i Owczarki. Trzeba pamiętać, aby w ustawieniach modułu ustawić odpowiednio parametr Podrzędne zawsze. Tutaj miał on wartość domyślną: Nie Wybrany artykuł "Psy" i wyświetla menu rozwijanym, aby pokazać dwie pozycje podmenu. "Charty" i "Owczarki". Należy pamiętać, że możemy ustawić parametr w module Manager zawsze podmenu przedmiotów. Tu miały domyślną wartość "Nie".
Kliknij pozycję "Charty", by zmienić artykuł (oczywiście, u nas zmiana nie będzie widoczna, bo do pozycji "Charty" mamy podpięty ten sam artykuł). Ekran powinien wyglądać jak poniżej:

Zauważ, że moduł Ścieżka powrotu wyświetla teraz trzy poziomy: Start -> Psy -> Charty, ponieważ Joomla! "wie:, że używamy podmenu i że pozycja "Charty" jest podrzędną do pozycji "Psy".
Oddzielenie modułów menu
Zmodyfikujemy teraz nasz przykład, aby utworzyć trzy osobne menu - jedno dla najwyższego poziomu (Psy i Koty), oraz po jednym dla menu Psy (Charty i Owczarki) i koty (Perskie i Syjamskie).
Wykonaj kolejno następujące czynności:
- Otwórz do eycji moduł Menu Zwierzęta. Zmień tytuł na Menu Zwierzęta - Tylko poziom główny
- Ustal położenie modułu w pozycji left
- Upewnij się, że w parametrach modułu z listy rozwijanej Nazwa menuzostała wybrana pozycja menu-zwierzeta
- Upewnij się, że w parametrach modułu z listy rozwijanej Styl menu została wybrana pozycja Lista
- Upewnij się, że w parametrach modułu wartość Główny poziom wynosi 0.
- Zmień w parametrach modułu Najniższy poziom aktualna wartość 0 na 1. W wyniku tej zmiany w module będą wyświetlane tylko pozycje pierwszego poziomy (najwyższego).
- Opcjonalnie: Jesli używasz domyslnego szablonu "rhuk_milkyway" i chcesz, aby moduł menu wyglądał podobnie, jak inne menu, wpisz w parametrach rozszerzonych w polu Przyrostek klas CSS modułu przyrostek "_menu".
- Stwórz nowe menu "psy". Na stronie Rozszerzenia -> Moduły kliknij w przyborniku ikonę Nowy i wybierz opcję Menu.
- Ustal nowemu modułowi tytuł "Podmenu Psy"
- Ustal położenie modułu w pozycji "left"
- Ten krok jest bardzo ważny: Chcemy pokazać to menu tylko wówczas, gdy z głównego menu witryny zostanie wybrana pozycja "Psy"
Aby to osiągnąć, w sekcji Przypisanie menu wybierz opcję Zazmaczone na liście i zaznacz wszystkie trzy pozycje w gałęzi "Psy" ("Psy", "Charty", "Owczarki"), jak to widać poniżej:

- W parametrach modułu z listy rozwijanej Nazwa menu wybierz pozycjęmenu-zwierzeta
- W parametrach modułu z listy rozwijanej Styl menu wybierz pozycję Lista
- Zmień aktualną wartość parametru Główny poziom z 0 na 1 .
- Zmień aktualną wartość parametru Najniższy poziom na 2.
- Opcjonalnie: Jeśli używasz domyślnego szablonu "rhuk_milkyway", w parametrach rozszerzonych wpisz w polu Przyrostek klas CSS modułuprzyrostek "_menu".
- Aby stworzyć nowe menu „Koty", powtórz kroki od 7 do 12, z wyjątkiem kroku 9. W sekcji Przypisanie menu wybierz opcję Zaznaczone na liście i zaznacz wszystkie trzy pozycje w gałęzi „Koty” („Koty”, „Perskie”, „Syjamskie”).
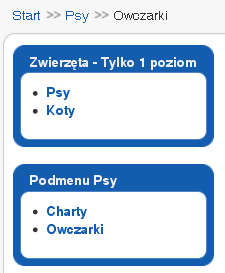
W tym momencie mamy trzy moduły menu. Wszystkie wskazują na to samo menu "Psy". Jedyną różnice pomiędzy nimi są wyświetlane poziomy. Pierwsze wyświetla tylko poziom główny. Drugie i trzecie wyświetlają pozycje umieszczone na poziomie od drugiego do ostatniego (w naszym przykładzie są to tylko pozycje drugiego poziomu).
Jeśli klikniesz pozycję „Owczarki”, w ścieżce powrotu pojawią się trzy poziomy: „Start → Psy → Owczarki”.
Gdy klikniesz w menu głównym pozycję „Koty”, wyświetlony zostanie drugi z modułów.
Korzystając z tej techniki, łatwo stworzysz trzeci poziom podmenu. Wystarczy na stronie projektanta pozycji menu dodać kolejną pozycję podmenu, a następnie stworzyć odrębny moduł wyświetlający poziomy od 2 do 3. W efekcie zostanie wyświetlone menu tylko z pozycjami 3 poziomu.

 Tworzenie podmenu
Tworzenie podmenu